-
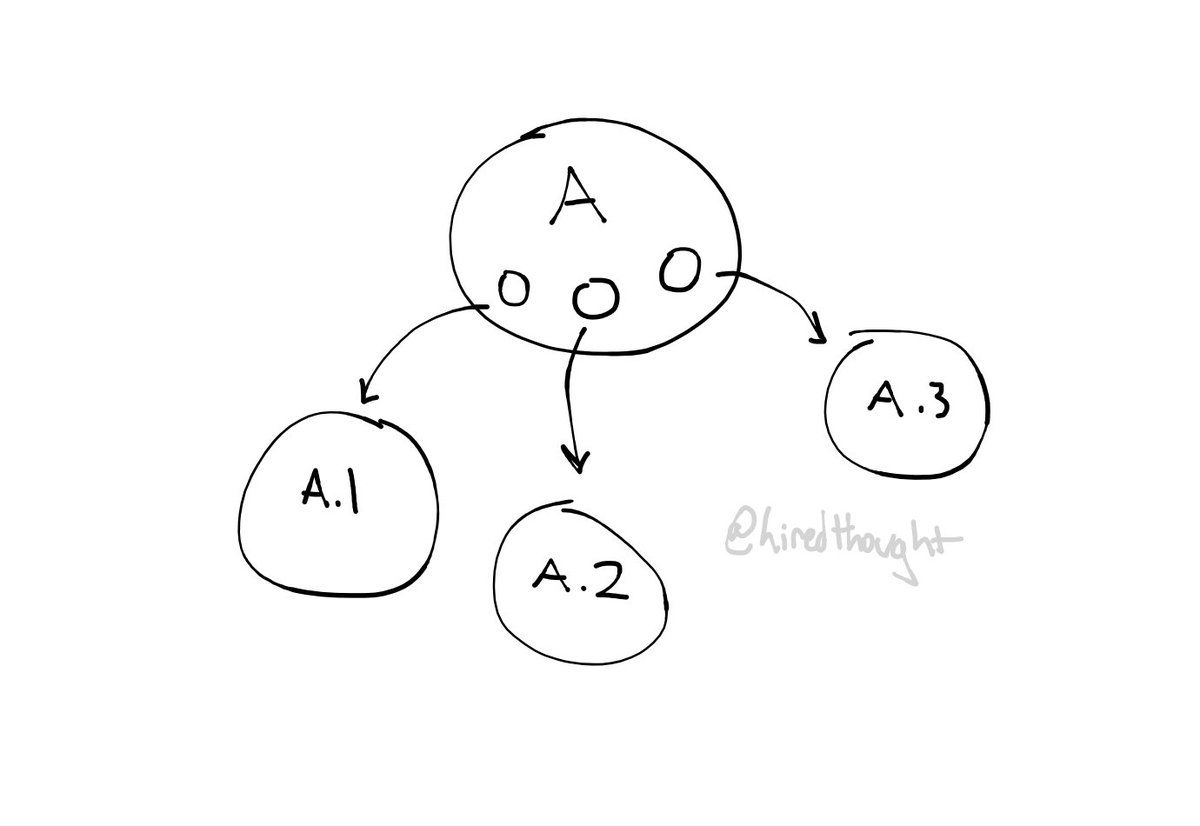
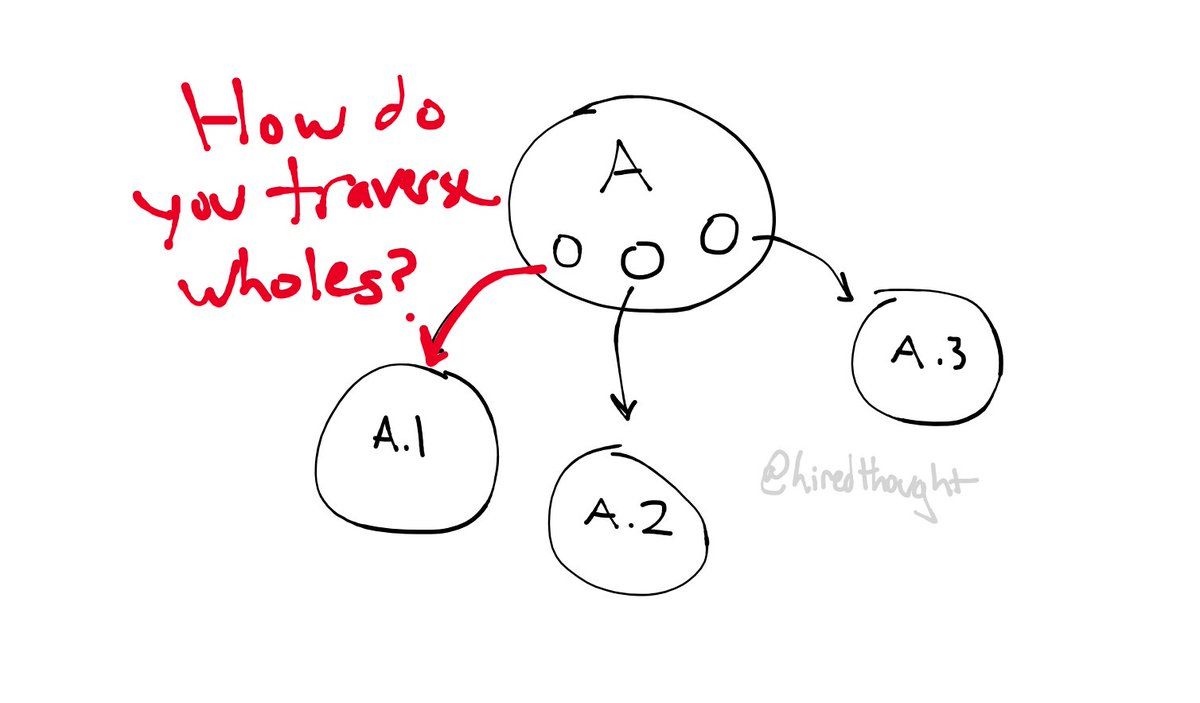
The tricky part is the integration of wholes. How do you stitch things together? How do you create connective coherence between a whole and its part (which is also a whole)? I'm beginning to suspect that @cyetain has been secretly provoking me to think about this.
-
With something like Miro boards, it's easy to imagine. Miro board "A" is your index of sorts. It must be designed with traversal to other sub-Miro boards (such as "A.1") in mind. UX and all that. Links to follow. Ways to "back out" to "A" and so on.
-
I'm doing this right now with spreadsheets. The first spreadsheet I made was starting to get too messy... too overwhelming... so I added a simon-esque hierarchy: sub-spreadsheets that reference data in the original whole but hide anything irrelevant for their individual purpose.
-
At some point I'm going to design an online conference using this same kind of approach. With special care given to the traversals into sub-whole and back to the whole. Each space with enough mess to be interesting but not TOO MUCH.... no overwhelm, please.